About me
I'm a Computer Science Honours student at the University of Western London, enthusiastic about learning. Passionate about exploring new ideas and technologies, I'm always eager to expand my knowledge.
Specialties
What I Do.
As a Developer, I design and develop robust applications, utilizing various programming languages and frameworks. My role involves analyzing user needs, crafting innovative solutions, coding, testing, and problem-solving to ensure the creation of reliable, scalable software meeting specific user requirements and functionalities.
App Development
Proficient in Android Studio, Swift, and Flutter, I bring extensive experience in crafting diverse and efficient apps. My expertise ensures innovative and seamless solutions, enabling the creation of user-friendly and dynamic mobile applications across platforms with utmost efficiency and creativity.
UI/UX Design
Experienced in UI/UX design, specializing in Figma and Adobe XD. Proficiently craft visually engaging interfaces for gym app. Expertise ensures intuitive and captivating designs, enhancing user experiences and seamlessly translating concepts into captivating, user-friendly software interfaces for movie enthusiasts.
Web Development
I have substantial experience in React and Electron software development. My proficiency includes crafting user interfaces with React, leveraging its component-based structure for dynamic web applications. Additionally, I've built cross-platform desktop applications using Electron, harnessing web technologies like HTML, CSS, and JavaScript.
Databases
I possess considerable expertise in managing Firebase and MongoDB databases. I've crafted robust architectures, optimized queries, and integrated AI functionalities. Leveraging Firebase, I've developed real-time apps, while with MongoDB, I've structured flexible NoSQL databases, enabling efficient AI-driven solutions for responsive and scalable applications.
Showcase
MANA
I've been passionately developing an Android app named "Mana," a fitness-centric platform revolutionizing workout routines. Mana offers a diverse array of workouts, allowing users to pick their preferred sessions. It's not just about exercising; it's a comprehensive workout tracker. The app includes social media elements, enabling users to browse others' workouts and share their progress. Integrating game-like features, each completed session earns XP, enhancing your level, while missed sessions deduct XP. Utilizing Firebase for authentication and data storage, I'm diligently working in Android Studio, focusing on creating a motivational game-like experience for fitness enthusiasts. Scheduled for release in April, Mana is still under development, poised to revolutionize fitness tracking and motivation.
FRAME 1
The app's visual elements are created in Figma, and are integrated into the development environment of Android Studio. The authentication system is robust, employing email verification to validate users' authenticity, fortifying security measures and ensuring a reliable user experience rooted in trust and safeguarding user information.
FRAME 2
This section encompasses the home page housing a total of 5 pages, with 2 currently under development. The first page is dedicated to showcasing the current scheduled workout sessions, with ongoing work on upcoming features. The next page incorporates a search function, enabling users to explore various workouts and gather diverse information. The third page focuses on preset features, empowering users to customize and create workout sets for convenient access while logging their exercises.
FRAME 3
This page serves a pivotal role in organizing both future and current workout schedules efficiently. Its primary function involves scheduling forthcoming workouts and logging today's exercises. An integral feature integrated into its mechanism is the ability to monitor missed workout sessions, ensuring a comprehensive tracking system. Leveraging the .LocalDateTime API, I've adeptly configured the date functionality to operate seamlessly for upcoming years, fostering a dynamic environment that adapts to changing timelines effortlessly.
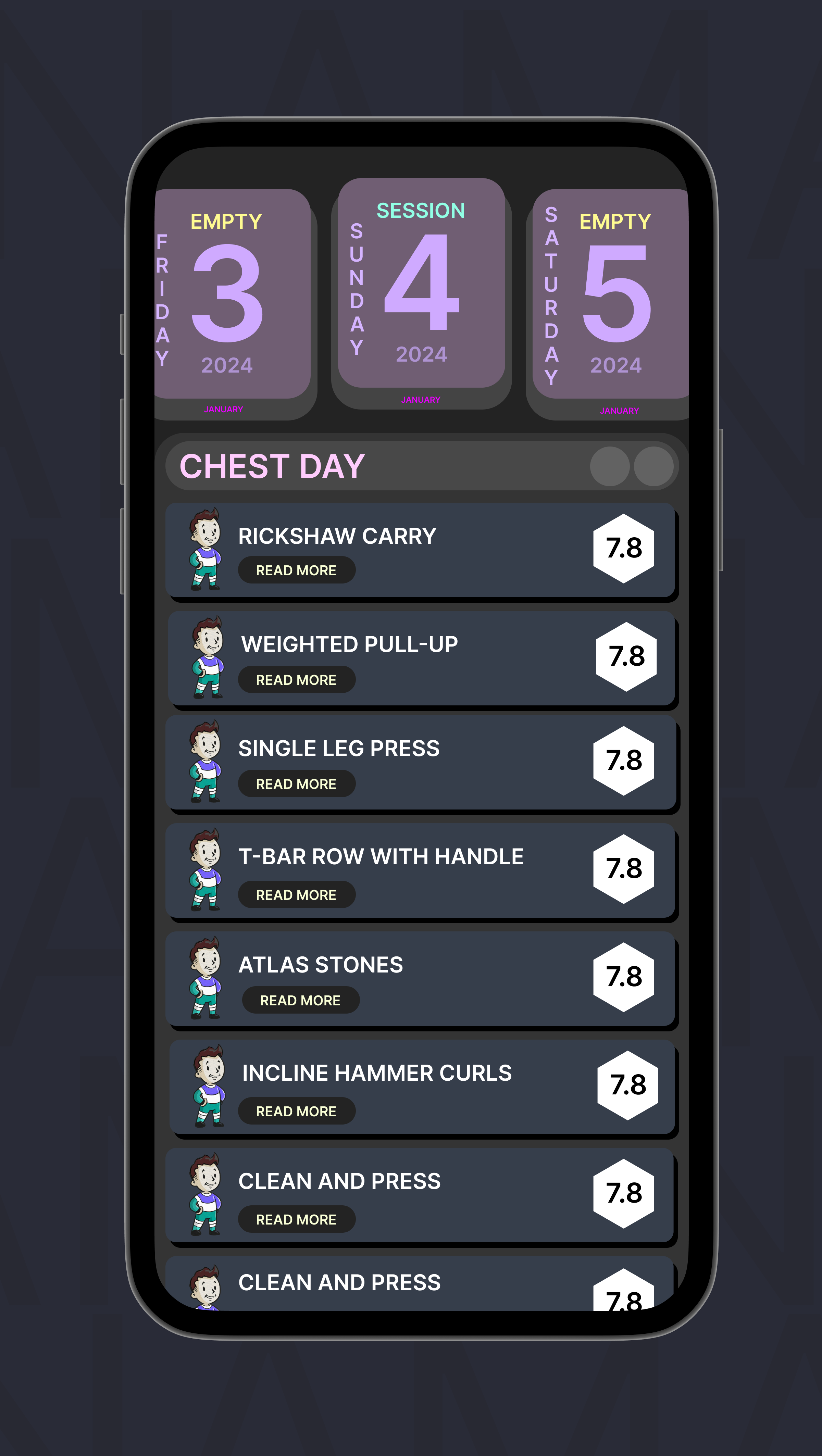
FRAME 4
This page serves as the central hub housing essential information such as the number of sets, reps, and workouts to be completed, alongside estimated and actual time spent. The animated mascot dynamically corresponds to the ongoing workout session, visually engaging users. By clicking on the mascot, users can access detailed information about the workout. While this hub provides substantial data, two additional activity pages remain under construction, promising further enhancements and features in the future.
FRAME 5
Within this app, a significant milestone has been achieved, with over 22 activity pages completed and fully functional. Currently, 15 more pages are in the developmental phase, steadily inching towards completion. Upon finalization, this comprehensive app is scheduled for release on the Google Play Store in April 2024, promising a robust collection of functionalities and an extensive array of activities for users to explore and benefit from.